|
※ 课程计划 ※ |
||||||
|
|
|
|||||
|
||||||
|
|
||||||
第十四节 动态效果
文字和图片的动态效果
用鼠标单击我,我就飞了!
点击上面的文字,文字飞出网页去了。
靠近我!
鼠标靠近上面的文字,文字被一个框围绕了。
把鼠标移动到这段文字上试试看,会变的哦。
好玩吧!这些都是利用 动态HTML 做出的效果哦。动态HTML是微软公司所制定的HTML规格,它把文字和图片定义为物件,然后再用Script语言去控制物件的行动,就象是一张报纸,报纸上的文字和图片是不能移动的,但如果你用剪刀把图片和文字一块块地剪了下来,不是就可以随意移动了吗?动态HTML就是利用这种原理,是我们不用制作动画就可以看到多彩多姿的动态效果。
现在,我们看一下,制作这些特效需要设置些什么。
在普通模式下, 选择“格式”菜单的“动态HTML效果”。这时就会弹出“DHTML效果”工具栏。
![]()
我们就是用这一个工具栏来设置动态效果的。现在我们按下工具栏上的“突出显示动态HTML效果”按钮![]() ,这时在编辑状态下会看到网页中有许多文字被高亮了。这些高亮的地方就是设置了动态效果的地方。
,这时在编辑状态下会看到网页中有许多文字被高亮了。这些高亮的地方就是设置了动态效果的地方。

单击“用鼠标单击我,我就飞了!”,在DHTML效果工具栏这时就列出了该文字的动态效果的设置。
![]()
开启下拉列表是用来设置开启事件的。在开启列表中四种事件,它们是:单击、双击、鼠标悬停和网页加载。只有事件发生时设置的内容才会产生动态效果。
现在的选择为“单击”,这表示在鼠标单击文字时就会产生动态效果。如果选择“双击”,就只有鼠标双击才会产生效果。“鼠标悬停”事件在鼠标进入设置的内容时发生,而“网页加载”是在我们切换到设置的内容所在的网页时发生,它们都能够触发动态效果。
应用下拉列表 里设置的是当事件发生时会产生的效果。现在选择的是飞出效果,表示在事件发生后要做出一个飞出效果。具体是怎样飞出呢?在后面的效果下拉列表框里就做了具体的设定,是逐字向右上方飞出。FrontPage
2000中一共提供了八种飞出效果,大家可以自己一个个试一试。
除了“飞出”外,打开下拉列表我们还可以看到“格式”效果。上面的动态加边框和文字变色就是使用格式效果做成的。
现在我们就来实际做一个动态效果:
STEP 1
》 选中要制作效果的文字,在开启下拉列表中选择“鼠标悬停”
STEP 2 》 在应用下拉列表中选择“格式”
STEP 3 》 在效果列表框中选取“选择字体”项,
STEP 4 》 在弹出的“字体”对话框中,设置斜体字,设置文字颜色
STEP 5 》 单击“确定”按钮
STEP 6 》 在“效果”列表框中选取“选择边框”项
STEP 7 》 弹出“边框与阴影”对话框, 在“边框”选项卡中选择“方框”项,给方框设置合适的颜色,再设置合适的样式,单击“阴影”选项卡, 设置合适的背景色。
STEP 8 》 单击“确定”按钮,切换到预览模式,看到你制作的效果了吗?
网页过渡
利用FrontPage不仅可以设置文字和图片的动态效果,还可以设置网页的过渡效果,当浏览者进入或离开网页时过渡效果都会自动播放。
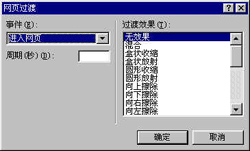
在普通模式下打开要设置网页过渡的网页,执行格式/网页过渡命令,进入“网页过渡”对话框。

FrontPage 2000一共提供了4种时间26种过渡效果,对一个网页的每一个事件我们都可以设置不同的效果,在周期框中,我们还可以设置效果的持续时间。大家有兴趣的话不妨自己动手试试看。
在FrontPage中内建了多项动态HTML效果,不过要注意,利用FrontPage制作出来的动态HTML效果目前只能在IE4.0以上的浏览器才能观看,Netscape浏览器对它是不支持的。