|
※ 课程计划 ※ |
||||||
|
|
|
|||||
|
||||||
|
|
||||||
第十二节 建立框架页
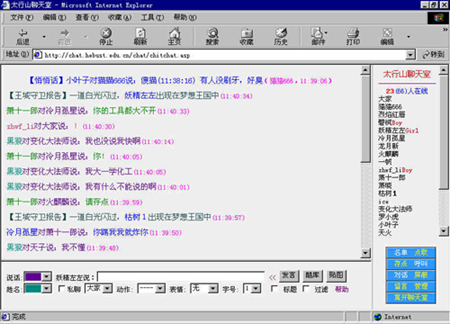
如果你经常上网的话,那么对于框架(Frame)一定不会陌生。框架就象布告栏一样,把整个版面分成若干个部分,每一部分显示不同的网页。比如一个聊天室就是一个典型的框架结构:

右边那一部分是名单列表区,左上部是对话显示区,左下部是输入区。每一部分完成每一部分的功能。
框架可以有很多种结构,比如聊天室通常都是使用上面这种三框架式的结构,而我们这个教程就是典型的两框架的目录式结构。它把浏览器空间分成了两个框架,左框架和右框架分别显示了不同的两个网页。
框架页是一个指定如何显示网页的容器,其内容记录了该框架页包含了哪几个框架及分割形式等资料,所以他并非是一个实质的页面文件,而每一个单独的框架才是真正的网页文件。
我们虽然用框架将视窗分割成好几个区域,而每一个区域都是单独的网页,但每个区域之间也都可以建立彼此的连结关系,比如我们的这个教程,你单击左框架中的目录文字的超链接,在右面的框架里就会显示对应目录所链接的文字内容网页。这是因为右框架是左框架的目标框架,在FRONTPAGE中,一个框架的链接内容总是显示在它的目标框架里。
现在我们就来制作一个框架网页:
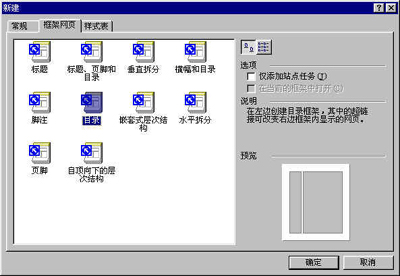
选择“文件”菜单的“新建”命令,单击“网页”按钮,选择“框架网页”选项卡,

在这里列出了十种框架布局模板,你可以根据自己的需要选用。单击“目录”模板,在预览部分显示了框架网页的布局,上面的说明告诉我们左面的超链接内容在右面显示,这样我们就知道右框架是左框架的目标框架。有了这些信息你能够选择合适的框架模板了。 单击“确定”按钮。

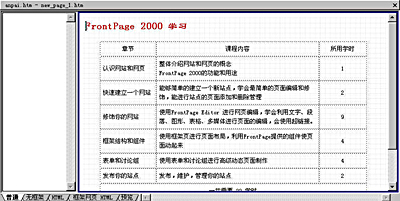
我们的框架页就建立好了。在这个页面中有一些按钮,这是因为刚才我们虽然创建了一个框架网页,但是并没有指定在各个框架里显示哪个网页,就好像我们做了一个布告栏,但是并没有向里面张贴布告一样,而这些按钮就是用来让我们指定在框架里显示哪个网页的。
单击框架网页左框架的“新建网页”按钮, 就在当前框架里插入了一个新的空白网页。

我们也可以在框架中插入一个我已经事先编辑好的网页,甚至能够插入一个Internet上的网页。
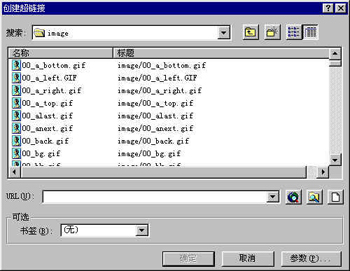
单击右框架的“设置初始网页”按钮,

可以直接在列表里选一个当前站点的网页;
也可以按放大镜按钮在Internet上查找要插入的网页;
单击“文件夹按钮”可以选择一个自己计算机里的网页;
也可以按“文档”按钮新建一个网页。
选择好网页后,单击“确定”按钮,你所选择的页面就添加到框架中去了。

现在就可以按照常规编辑普通网页的方法来编辑框架里的网页了。
选择“框架”菜单中的“在新窗口中打开”命令, 就在一个新窗口中打开了刚才框架中的内容网页。关闭框架内容网页窗口就可以回到刚才编辑创建的框架网页。
建立起框架页后,我们可以根据需要自己调整框架的大小。将鼠标移动到框架与框架的边界上,这时鼠标会变成![]() ,然后通过拉曳分割线的方法就可以调整框架的比例。
,然后通过拉曳分割线的方法就可以调整框架的比例。