|
※ 课程计划 ※ |
||||||
|
|
|
|||||
|
||||||
|
|
||||||
第十三节 插入组件
FrontPage提供了许多现成组件使我们能用来架构丰富多彩的网页。下面我们就介绍几个经常使用的组件效果。
活动字幕
您一定想过把网页中的文字变得更生动,可是又一时不知道如何下手吧。来看这个效果:
象这种滚动文字我们称为字幕。它特别醒目,我们经常使用它来发布一些站点的通知或提示信息。
在FrontPage中创建字幕是很简单的事。我们把插入点放到要使用字幕的位置,执行插入/组件/字幕,

在文本框中输入字幕文字,保存后就可以在预览模式下预览了。如果你是实现选取文字然后插入字幕的话,被选取的文字会自动出现在文本框中哦。
除了输入文字,我们还可以针对字幕属性做出个性化的修改呢。在字幕属性对话框中有许多设置:
1.方向 在这里可以设定文字移动的方向。选中“左”,文字由网页右方向左方移动;选中“右”,文字由网页左方向右方移动。
2.速度 在这里可以调整字幕滚动的速度。它有两个选项:
延迟:要延迟多少时间才开始移动文字(以千分之一秒为单位),数字越大速度越慢。
数量:文字移动的数量(以像素为单位),数字越大速度越快。
3.表现方式 调整字幕滚动的具体效果。
滚动条:从一端至另一端不断的以单一方向跑,跑到尽头消失后,又重新从起点开始跑。
幻灯片:从一端跑到另一端后停止。
交替:从一端跑到另一端后,再跑回来,看起来象是在屏幕上左右弹来弹去的感觉。
4.文本对齐方式 用来调整字幕和它所在行文字的对齐方式的。
5.大小 用来设置字幕的宽度与高度。你可以使用像素来控制字幕的实际大小,也可以使用百分比来设置字幕的宽度,这时字幕的实际大小是根据浏览器窗口大小的百分比来计算的。
6.重复 用来对滚动效果的循环次数进行选择。
7. 背景颜色 用来调整字幕的背景颜色。
需要注意的是,字幕效果只有在Internet Explorer 4.0与Netscape Communicator 4.0以上版本才能看出来,而在低版本的浏览器上它们不过是普通文本罢了。
站点计数器
我们会经常看到Internet上许多站点都记录着访问次数。其实用FRONTPAGE你只要插入一个计数器就可以实现访问统计的目的。
我们现在执行“插入”菜单的“组件”命令,选择“站点计数器”,在弹出的“站点计数器属性”对话框中选择喜欢的计数器风格,还可以自行设置计数器的初始值和计数器位数,设定好后,单击“确定”按钮。
在编辑状态下插入计数器的位置会出现![]() 的字样,只有当你将站点发布到WEB服务器,并设置了网站的FRONTPAGE服务器扩展后,计数器才能正常显示。
的字样,只有当你将站点发布到WEB服务器,并设置了网站的FRONTPAGE服务器扩展后,计数器才能正常显示。
我们会在后面的发布站点部分学到发布站点和配置服务器扩展的知识。
悬停按钮
你想在网页中添加按钮吗?虽然我们可以用插入图片的方法来做按钮,可是它们没有动感,要是能插入真正的按钮,那就最好了。你看,这一个按钮怎么样:
如果我们把鼠标移到上面它会变色,单击它,它会链接到另一个页面。
这就是FrontPage 2000的神奇悬停按钮效果哦。它的制作也是非常简单的。
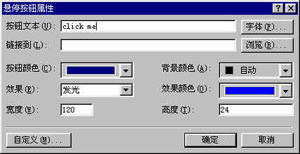
首先把插入点放到要插入悬停按钮的位置,选择“插入”菜单的“组件”命令,单击“悬停按钮”选项,

在按钮文字栏里输入按钮的文字,按下“字体”按钮,可以修改按钮文字的字型字号。
在链接到栏里直接输入要链接的页面名称,或者按下“浏览”按钮,来设定超链接的属性。
按钮颜色可以设定按钮所呈现的颜色;效果选项可以设定按钮的动态效果;效果颜色可以设定按钮要变换的颜色。
宽度和高度可以用来设定按钮的大小。
都设定好后点击确定,保存一下,就可以切换到浏览标签,或者开启浏览器来观看按钮的效果了。
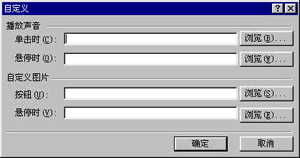
自定义按钮是用来制作图形悬停按钮的。使用图形悬停按钮,当鼠标进入按钮时,它的背景就会变化,由一幅图片变成另一幅图片。
要制作图形动态按钮,首先必须准备两张尺寸大小一样的按钮图片,然后同样执行插入/组件/悬停按钮命令,在悬停按钮属性对话框中,按上面所述填好各项,然后按下“自定义”按钮

选择好按钮图片后,按下确定按钮。返回到悬停按钮属性对话框,注意依照图片的尺寸大小设定按钮的大小。设定完成后点击确定,一个图形动态按钮就制作好了。