|
※ 课程计划 ※ |
|||||
|
|
|
||||
|
|||||
|
|
|||||
第十五节 使用表单
插入“下拉菜单”
但是如果选项太多,那么使用单选按钮或复选框就会使网页太松散,这时我们可以采用下拉菜单。
我们现在来创建一个让用户输入地区的下拉列表:选择“插入”菜单的“表单”子菜单,单击“下拉菜单”选项,这时我们就创建了一个包含下拉菜单的表单,
![]()
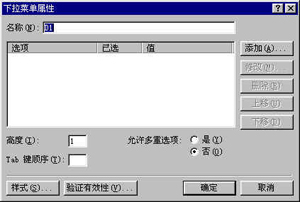
下面我们来看看下拉菜单里的选项怎么设置:双击下拉菜单,进入“下拉菜单属性对话框”:

名称字段为“D1”,我们可以根据需要修改。
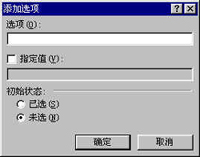
单击添加按钮,进入“添加选择”对话框,

在选项里输入“北京”,默认情况下,当浏览者选择该选项并提交表单时,“北京”两字就被发送给服务器,我们现在把“指定值”复选框选中,在下面的文本框中输入“BEIJING”,这样,当提交表单时如果“北京”选项被选中了,那么,服务器就会收到“BEIJING”字符串信息,单击“确定”按钮,这时“下拉菜单属性”列表框中就有了我们刚才添加的选项,
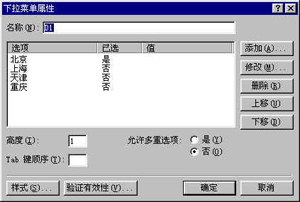
用同样的方法添加其他选项,如果要调整选项的先后顺序可以选中对应的选项后,用“上移”、“下移”调整顺序,也可以用“删除”按钮将已经添加的选项删除,单击“确定”按钮,这时一个下拉列表就设置好了。

这是在浏览器中的结果,默认的选择是“北京”,我们选择“上海”,单击“提交”按钮,服务器就收到“SHANGHAI”的信息了。 ![]()
如果要选择多项怎么办呢?我们在普通模式下双击刚才的下拉列表,进入“下拉菜单属性对话框”, 将“允许多重选择”设置为“是”,并将高度设置为“5”,单击“确定”按钮,这时我们得到的就不是一个下拉列表,而是一个列表框了。

现在列表是进行多项选择了,要控制用户不多不少只选择两个。我们双击下拉列表, 在弹出的下拉菜单属性对话框中单击“检查有效性”按钮,进入下拉菜单验证对话框

将“要求有数据”选中,把“最少的项目数”和“最多的项目数”都设置为2,这样浏览者就必须选择两项才能提交表单。
现在我们发布网页的话,在浏览器中如果没有选择两个列表项就提交,就会出现错误的提示信息。和在windows里一样,只要在按住CTRL键的同时单击需要选中的项目就可以选择多项。
插入“按钮”
在网页上执行插入/表单/按钮命令,这样就创建了一个包含插入按钮的表单
![]()
双击插入的按钮,进入“按钮属性”对话框,

按钮的名称FrontPage自动命名为“B3”,在“值/选项卡”文本框里输入“新按钮”。按钮的选项卡和向服务器发送的值是一样的,这里按钮的选项卡和向服务器发送的值都是“新按钮”。
如果按钮类型是“提交”,那么按钮的作用和表单默认创建的“提交”按钮作用是一样的,都是用来将表单里所有字段的值向服务器发送一次。
如果设置按钮类型为“重置”,那么当浏览者单击按钮时,表单的所有字段就会重置为默认的值。设置为“重置”类型的按钮的作用和表单默认创建的“全部重写”按钮是一样的作用。
“普通”类型的按钮用来执行除提交和重置以外的其它操作,我们必须为操作编写或创建脚本。 所谓脚本就是按钮被单击时执行的一段小程序。
将新按钮的类型设置为“提交”,单击"确定"按钮,按钮的选项卡就变成“新按钮”了。放页面发布后,单击“新按钮”,这时服务器就收到按钮发送的值是“新按钮”。
插入“图片”
如果觉得表单提供的现成按钮样式太单调,我们还可以用图片来创建提交按钮。不过不是插入普通图片,而是一个图片表单字段。
执行插入/表单/图片命令,在弹出的“图片”对话框里选择需要插入的图片,单击“确定”按钮。这时一个图片字段就插入到表单里了。

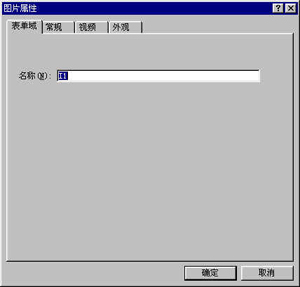
单击鼠标右键选择“表单域属性”对话框,

在“表单域”选项卡里,我们看到这个图片也有一个字段名“I1”,这说明图片也是表单的一个字段。
图片字段在提交时,字段本身要向服务器发送两个值。在这里就是:“IMAGE1.X”和“IMAGE1.Y”,它们是两个数,分别表示鼠标在单击图片时,相对于图片的X和Y坐标,这样我们就可以知道浏览者单击了图片的哪个部分。
