|
※ 课程计划 ※ |
|||||
|
|
|
||||
|
|||||
|
|
|||||
第十五节 使用表单
插入“表单”
执行插入/表单命令,
![]()
在我们的页面里多了一个虚线框,在框里还有“全部重写”和“提交”按钮。这个虚线框实际上是一个空表单,它不能让用户输入任何数据,但是我们可以添加其它表单字段到这个空表单中。
我们也可以向网页里直接添加表单字段。 在默认情况下,直接向网页里添加字段时,一个新的表单就会被创建,这个表单包含“全部重写”和“提交”按钮,我们添加的字段会被插入到这个新表单中。
插入“单行文本框”
执行插入/表单/单行文本框命令,一个新的单行文本框就插入到表单里了。
这种文本框只能接受浏览者输入的单行文本信息,比如可以让用户在这里输入邮政编码,为了提示用户,我们可以在单行文本框字段前面输入文本“邮政编码”。

我们可以改变单行文本框字段的宽度。![]()
单击单行文本框,这时在单行文本框的四周就出现了小黑点,
拖动小黑点,这时单行文本框的宽度就改变了。单行文本框的高度和一行文本的高度是一样的,不能改变。
双击文本框,进入“文本框属性”对话框。

名称字段是“T1”,这是FrontPage默认的值,我们把它改为更能显示字段含义的名称,比如如果这个字段是提示用户输入姓名,可以将它命名为“NAME”。宽度里的数值表示我们可以让用户输入多少个字符。
初始值是用来设置文本框在浏览时的初始值的。
再看一下有效性按钮又是设置什么的。我们现在单击“检查有效性”,这时就进入了“文本框有效性验证”对话框。

为了保证浏览者输入信息的有效性,我们可以在这里限制用户可以输入的信息。比如说如果我们在“数据类型”下拉列表中选择“文本”,并把文本格式的“数字”选中,这样用户就无法在文本框中输入除数码以外的其他字符了。
单击确定按钮,返回文本框属性对话框。
如果这个文本框是用来输入密码的,那么当我们输入密码时,密码应该不显示出来,而是显示“*”号,这样用户就不会因为密码的显示而泄密了。这是怎么设置的呢?秘密就在文本框属性里。看到有一个“密码域”选择项了吗?如果选中“是”,就表示这是一个密码单行文本框,我们的输入就会在显示时变成“*”号。
插入“多行文本框”
单行文本框只可以输入一行文本,如果浏览者要输入的内容有好几行,就要使用滚动文本框了。
执行插入/表单/滚动文本框命令,一个有滚动条的文本框就插入到表单里了。

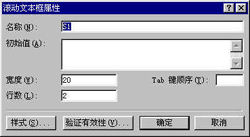
我们双击文本框,进入“滚动文本框属性”对话框。

首先我们为它起一个名字,在默认状况下,它的名字是“S1”。“宽度”文本框可以设置文本框的可见宽度,我们在行数字段中输入“5”,单击“确定”,我们的文本框就变高了,

当浏览者输入的文本行数很多时可以滚动文本框的右侧滑块来滚动文本。
由于在“滚动文本框属性”对话框里没有密码域选项,所以它无法设置成为密码框。
在各种的表单字段的属性对话框中都有“Tab键顺序”选项。当一个表单里有多个表单字段时,在默认情况下浏览者可以按Tab进入下一个字段,我们可以在“Tab键顺序”里输入一个数,设置按Tab时移动的字段数。
滚动文本框和单行文本框的区别就是滚动文本框可以输入多行,但不能设置为密码框。
插入“单选按钮”
执行插入/表单/单选按钮命令,就在表单中插入了一个单选按钮![]()
单选按钮经常用来让浏览者进行性别的选择。我们以此为例。![]()
在刚才加入的单选按钮后按一下回车,产生一个新行。然后将插入点移动到空行,再插入一个单选按钮,并在两个单选按钮后面分别输入“男”和“女”。
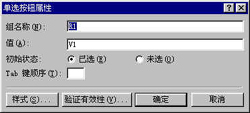
我们双击“男”单选按钮,进入单选按钮对话框

每一个单选按钮都有一个组名,表示它属于哪个按钮组,在同一个按钮组里的单选按钮是不能同时选两个以上的,在默认情况下组名称叫“R1”。
数值文本框表示我们选择当前的单选按钮后,在提交表单时向WEB服务器发送什么值。在这里我们输入“男”,确认“初始状态”的“已选”处于选中状态,单击“确定”按钮。
双击“女”单选按钮,类似的,将“组名称”设置为“R1”,“数值”设置为“女”,单击“确定”按钮。
由于我们在男单选按钮的属性对话框中设置它的初始状态是“已选”,所以“男”单选按钮初始状态是选中的,现在如果我们单击“提交”按钮,“R1”组发往服务器的值就是“男”。
插入“复选框”
用单选按钮,一组单选按钮只能有一个选项被选中,而用复选框就可以实现多选。
执行插入/表单/复选框命令,就在表单中插入了一个复选框![]()
继续向表单里插入复选框,并为复选框添加选项卡

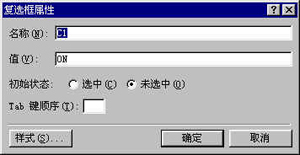
双击”艺术“复选框,进入“复选框属性”对话框。

没有“组名称”。由于复选框在选择时不会相互影响,所以复选框都是相互独立的,不用分组。它们在提交时都分别向服务器发送值,而单选框一组只发送一个值。我们在名称里输入“C1”,同样的方法把其它几个复选框的名称设置为“C2”、“C3”、“C4”、“C5”。
在“值”文本框里的“ON”表示在复选框选中的情况下,复选框向服务器发送“ON”。
有了单选按钮和复选框,我们就可以让浏览者很方便地进行选择了。
