|
※ 课程计划 ※ |
|||||
|
|
|
||||
|
|||||
|
|
|||||
第十五节 使用表单
通过前几课的学习,我们已经能制作一个非常漂亮,具有个人特色的精美主页了。但是,看人家的网站,留言板,投票,搜索,购物,会员申请…………丰富多彩,都是怎么做出来的呢?
要实现这些功能,就需要调用表单。在传统设计中使用表单,需要用到CGI或者ASP的编程。使用CGI编程的话,一般会用C、C++、Perl等语言。人工使用ASP进行编制的话,虽然比较简单,但也要有一定的JavaScript或VBScript的编制基础和对HTML语法熟悉。对于初学者来说,听起来是不是有点可怕?不要着急!其实在选择使用FrontPage 2000来设计网页时,就已经避免了这些麻烦。只要你的服务器安装了FrontPage服务器扩充程序,就可以不用撰写任何程序,直接设计出功能完整的表单了。
首先我们先来看一下在FrontPage 2000中有哪几种建立表单的方法。
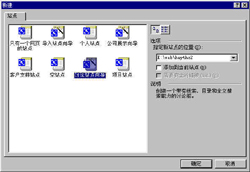
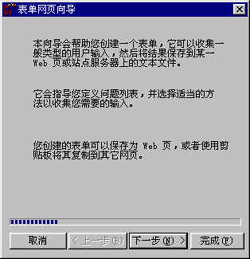
使用向导或范本建立表单
执行文件/新建/网页(站点)命令,就可以在新建对话框中,找到许多的表单向导和范本。


然后你只需要按照向导或范本的提示一步一步回答问题,就可以在几分钟之内建立好一个表单网页了。

不过,用表单向导做出来的表单,虽然方便,但是总是不够灵活,不见得可以完全适用于每一个人,或多或少都需要经过一些修改与调整,才能完全符合个人的要求。
从无到有建立表单
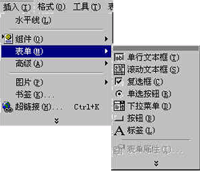
还有一种方法,就是完全自制表单。执行插入/表单命令,就可以看到一个个的表单元件。只要在网页中插入这些表单元件,就可以从无到有的自制表单。这样虽然麻烦了一点,不过制作出来的表单,却绝对符合你的需要!
不过,这么多的表单元件,该怎么用呀?下面,我们就来说说这些表单元件的基本功能:
表单:插入表单外框及按钮(放在同一个表单外框中的表单元件,视为同一份表单)。
单行文本框:单行的文字输入栏,多用于输入姓名,身份证号码等资料。
滚动文本框:多行式的文字输入栏,多用于留言和建议性质的表单元件中。
复选框:提供可多选的表单元件,可用于询问兴趣或订阅何种电子报刊时使用。
单选按钮:提供单选的表单元件,多半用于性别或投票等功能的表单元件。
下拉菜单:提供下拉式菜单,让浏览者可以直接选择。适用于学历选择等情况。
按钮:当浏览者填写完表单后,需要按下“提交”一类的按钮才能将资料传送到服务器上;而“全部重填”按钮则让使用者在表单填写错误时,可以按下这个按钮,重新填写新的资料。
图片:在表单中插入图片作为提交按钮。
标签:为表单元件插入标签,方便浏览者选择选项。
要注意的是,表单是一种由用户提交程序到服务器,再由服务器进行一定运算把结果返回客户端的程序。因此你所制作的任何表单在没有发布到支持它的服务器之前都是无法进行测试的。
