|
※ 课程计划 ※ |
|||||
|
|
|
||||
|
|||||
|
|
|||||
第十六节 使用表单
设定表单结果的存储方式
表单的作用在于帮助我们收集资料,但是除了收集外我们还要对这些资料做处理,变成我们所需要的资料形式。因此,选择资料的输出形式对于收集完资料以后的工作有很大的影响。
打开board.htm的表单属性对话框,我们来设定一下表单资料的储存方式:

发送到:
文件名称:选择这项可以把表单结果收集到网站中的HTML或文本文件中。
电子邮件地址:将使用者所填的资料以e-mail的形式寄出。
发送到数据库:
将表单结果收集到指定的资料库中。
发送到其它对象:
选择这项,指定处理表单资料的CGI或ASP等程序。
表单属性:在这里你可以替表单取名字。
在默认情况下,表单的结果会储存在目前打开的网站中。你也可以选择将文件存成目前网站文件中的另一个文件。在这里,我们选择将表单内容收集到 result.htm中。
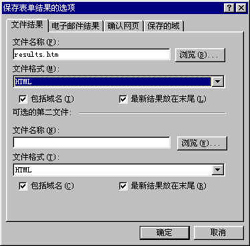
选择好处理方式后,按下选项按钮做进一步设定:

可以选择将表单结果存储为HTML文件或纯文本文件。
勾选“包含域名”选项,在存储表单结果时,会将域名一同储存起来。否则在输出的结果中就只有浏览者输入的资料,而不会有相对的域名。
如果我们将表单结果储存成HTML文件格式,则选择“最后结果放在末尾”这个选项时,会将表单结果加在文件的最后,也就是说,最新加入的资料会在最后看到。(如果表单结果是存成文本格式就无法取消这个选项)。
显示留言内容
访客留言板做好了,可是留言的内容都跑到哪里了呢?一般我们都会把访客留言的内容直接放在特定的网页里(在这个例子中我们把内容放回留言板(guestbook.htm)网页,让浏览者可以看到自己和别人的留言。
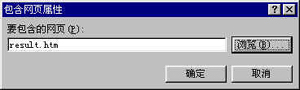
打开留言板guestbook.htm页面,将光标放到准备在日后显示留言的地方,然后执行插入/组件/包含网页命令,插入刚才指定保存表单内容的网页result.htm。

按下确定按钮,留言内容网页就插入到目前的页面中了。
将这些页面上传到支持FrontPage扩展程序的服务器上,然后用浏览器打开服务器上的文件,就可以测试留言板了。你会发现当留言完毕,再度回到留言板画面时,下方就会显示出你的留言内容。
关于表单我们就讲到这里,具体表单的应用还需要大家课后自己练习。