|
※ 课程计划 ※ |
||||||
|
|
|
|||||
|
||||||
|
|
||||||
第十二节 建立框架页
如果FrontPage提供的框架页样式还是不能满足你的需要的话,你也可以先选取一种类似样式套用,然后在自行分割成你要的样子。比如,如果我们要把现在的这种左右框架的右框架在划分为上下两部分,就先选取右框架(用鼠标在右框架内点击一下使其处于编辑状态),然后,执行框架/拆分框架命令。

选拆分为列,则把当前框架拆分为左右结构的两栏;选择拆分成行,把当前框架拆分为上下结构的两栏。选择好后,点击确定。

看,新的框架出现了。
要是不想拆分了就单击“常用”工具栏上的“撤消”按钮,或者选中不想要的框架,然后单击“框架”菜单,选取“删除框架”命令,此框架就被删除了。
另外,按住“Ctrl”键,然后拉曳框架的边框,也可以分割出新的框架哦。
象现在这种目录结构的框架页,FrontPage默认右侧框架是左侧框架的目标框架。也就是说,左侧页面中的超链接所链接的页面,是会在右侧框架中出现的。其实这是可以更改的。
选定目录页中要建立超链接的文字,比如我们选中“学时课程安排”,然后按下![]() ,选择要建立连接的页面,
,选择要建立连接的页面,


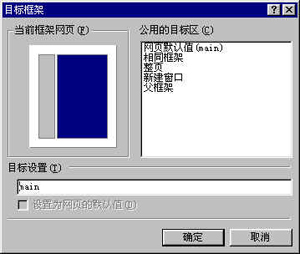
然后再按下目标框架后的![]() ,在弹出的目标框架对话框中选择要显示的目标框架,单击,使其高亮显示。选好后在目标设置中会显示出选取的框架的名称。然后按确定,在建立超链接对话框中按下确定按钮,就完成了目标框架的超链接设定。
,在弹出的目标框架对话框中选择要显示的目标框架,单击,使其高亮显示。选好后在目标设置中会显示出选取的框架的名称。然后按确定,在建立超链接对话框中按下确定按钮,就完成了目标框架的超链接设定。
在目标框架对话框中,还为我们列出了几种常见的目标框架:
相同框架 在同一个框架中显示
整页 在整个视窗中显示链接的页面
新建窗口 打开一个新的浏览窗口显示链接页面
父框架 如果本框架是另一个框架的子框架的话,就会将链接页显示在上一层的框架中。
对于框架的操作,除了可以修改超链接的目标框架外,我们还可以通过修改框架属性来设计出更独特的框架效果。
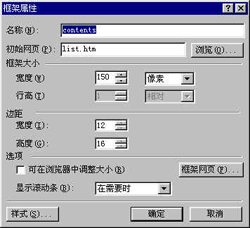
选定正在编辑的一个框架,按下鼠标右键,选择框架属性命令,就打开了框架属性对话框:

名称:在这里可以更改框架的名称。框架名称的作用是用来建立框架间的链接,不会出现在页面的标题栏上,与页面标题的意义不同。
初始网页:初始网页是用来指定要防在此框架中的初始页面,我们可以改变初始网页的设置来在框架中放入另一个页面。
框架大小:除了拖曳的方法,我们也可以在这里精确的设定框架的大小。
边距:用来设定框架中资料与边框间的距离大小。
选项:如果在框架里插入的网页太大,框架放不下,框架就会自动弹出滚动条,浏览者就可以通过滚动条滚动框架里的网页了。 滚动条的出现是可以由您自行设计的。
单击“显示滚动条”下拉列表,这里有几个选项,
“在需要时”表示由浏览器自动控制什么时候显示滚动条;
“从不”表示无论框架里的网页有多大,也不显示滚动条;
“始终”表示总是显示滚动条。
我们可以根据需要选择。如果你想保留浏览者自行调整框架大小的权利,则可以选择“可在浏览器中调整大小”选项。如果不希望浏览者自行更动版面配置,只要取消此选项就可以了。
框架网页:在FRONTPAGE里把所有的框架定义在一个网页里面,这个用来定义所有框架的网页就叫做框架网页,而在框架里放的网页叫做内容网页。单击“框架网页”按钮,就可以针对整个框架页改变其属性:

调整框架间距可以设定两个框架之间的框线宽度,去掉“显示边框”选项,框架间的框线就没有了
