|
※ 课程计划 ※ |
||||||||
|
|
|
|||||||
|
||||||||
|
|
||||||||
第八节 使用图形
设置特殊效果
| 我们再来看看"绘图"工具栏的其他按钮有什么用处。 |
先来看一看翻转按钮组对图片 |
| |
| |
| |
| |
再来看看下面这个效果:


其实上面的这一幅图是下面两幅图叠加起来的。这在FrontPage里能很容易的做到。


现在我们试一试: 选中“飞翔的蝴蝶”,单击“绘图”工具栏上移一层按钮![]() ,使“飞翔的蝴蝶”和“玫瑰”不在同一层上。然后移动“飞翔的蝴蝶”到“玫瑰”上,保存页面,然后预览一下,怎么样还不错吧?
,使“飞翔的蝴蝶”和“玫瑰”不在同一层上。然后移动“飞翔的蝴蝶”到“玫瑰”上,保存页面,然后预览一下,怎么样还不错吧?
不过要注意,那个“飞翔的蝴蝶”是一个背景透明的Gif动画,所以当把蝴蝶移到玫瑰上时,Gif动画的背景色就透明了。
在下面这个效果中,这两个图标实际上是同一幅图案。


选中左边的那张图,单击绘图工具栏的“凹凸效果”按钮![]() ,这时,图案就变成一个按钮了。
,这时,图案就变成一个按钮了。
还有其他效果,比如:
“对比度”按钮![]() 可以增减图形的对比度
可以增减图形的对比度
“亮度”按钮![]() 可以调整图形的亮度
可以调整图形的亮度
“冲蚀”按钮![]() 可以使图形半透明。
可以使图形半透明。
这些你都可以有空试一试。并在实际使用中灵活运用。
 图形与文本的对齐
图形与文本的对齐
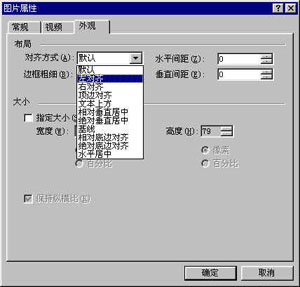
在默认情况下,图形自动与文本的底部对齐。但是通常使用默认的对齐效果,会使页面出现大量的空白。这时就要调整图形的对齐属性。在图形上单击鼠标右键,选择"图片属性",选择"外观"选项卡,把对齐方式调整为"左对齐"。

此外,还可以将图片任意放置在网页中。
按下图片工具栏上的绝对位置按钮![]() ,就可以把图片拉曳到网页中的任意位置。也可以执行格式/定位命令,在位置对话框中设定图片的定位样式和位置。
,就可以把图片拉曳到网页中的任意位置。也可以执行格式/定位命令,在位置对话框中设定图片的定位样式和位置。
使用图形可以使网页更加丰富多彩,而且我们还可以用图形来建立超链接,使网页相互联系起来。在下一节超级链接的内容中我们会加以介绍。
